DTeam 技术日志
Doer、Delivery、Dream
Angular单元测试浅说
做了多年的Angular的前端开发,一直没有胆量对前端进行单元测试,原因一是前端是跟用户打交道,不好测试,原因二是项目的时间压力没有精力弄单元测试。这也就导致在前端开发时,业务一旦改变,就要人肉进行测试。费时又没有技术含量,直接让我怀疑人生。最近得空,索性就把Angular的单元测试研究了一把。Angular其实自己有单元测试的工具:Karma + Jasmine:
- Karma:Karma是为测试JavaScript代码而生的自动化测试管理工具,可监控文件的变化,自动执行测试。
- Jasmine:用来编写Javascript测试的的框架。
第一个测试用例
当创建Angular应用后,在package.json文件中已经添加了Karma和Jasmine的依赖性:
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
做过后端测试的同行,估计已经知道这些组件的分工了:
- karma:Karma核心组件
- karma-chrome-launcher:Chrome发射器,测试会在Chrome上执行
- karma-coverage-istanbul-reporter:coverage报告
- karma-jasmine:Jasmine核心组件
- karma-jasmine-html-reporter:Html测试报告
在src目录下会看到名为:karma.conf.js、test.ts的两个文件。
karma.conf.js:Karma的配置文件,其中需要重点关注的配置有:
frameworks:使用的测试框架,这里使用Jasmine
port:测试使用的端口
autoWatch:是否自动监测测试代码的改变,自动执行测试
plugins:测试使用到的插件,与package.json文件保持一致
browsers:测试运行使用的浏览器,这里使用Chrome,如果你需要使用其他浏览器,需要通过npm安装浏览器发射器,并在plugins和这里设置,例如使用Safari:
npm install karma-safari-launcher --save-dev plugins: [ require('karma-safari-launcher') ] browsers: ['Safari'],
test.ts:测试入口文件,其中初始化了测试环境以及指定所有测试文件
在app目录下,还会找到一个名为app.component.spec.ts的文件,这就是一个Jasmine的测试,内容如下:
import { TestBed, async } from '@angular/core/testing';
import { AppComponent } from './app.component';
//测试入口,参数为测试名、方法
describe('AppComponent', () => {
//每个测试用的Setup
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
}).compileComponents();
}));
//测试用例
it('should create the app', async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
}));
it(`should have as title 'test-demo'`, async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
//断言,期望值是否满足要求
expect(app.title).toEqual('test-demo');
}));
it('should render title in a h1 tag', async(() => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
//通过querySelector获取页面元素
expect(compiled.querySelector('h1').textContent).toContain('Welcome to test-demo!');
}));
//每个测试用例的TearDown
afterEach(function() {
//清除测试数据
});
});
上述代码使用了Jasmine的语法,关于Jasmine的更详细介绍,参见JavaScript 单元测试框架:Jasmine 初探。这里不赘述。
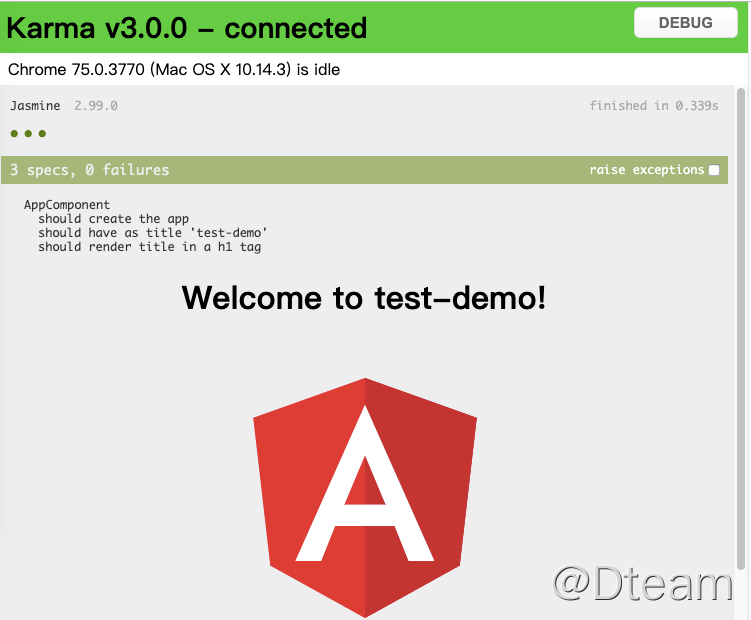
执行: ng test,就会看到上述文件的测试报告:

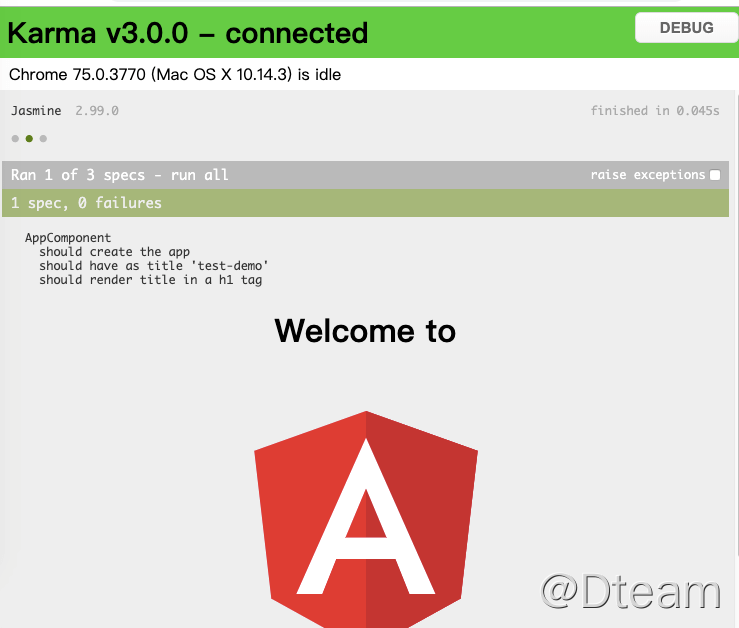
另外在测试报告中还可单击某个测试单独执行,报告如下:

填坑
对于Pipe、Service、Router等组件的测试,可参见Angular文档,这里重点讲述下在测试中遇到的各种坑。
No provider ***
测试时,如果被测组件需要其他第三方组件、servcie或pipe,没有被引入,就会出现No provider 的错误,解决方法很简单,在beforeEach中使用imports或provider引入即可:
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
//这里声明
],
imports: [
//这里引入
],
providers: [
//这里引入
],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
.compileComponents();
}));
请求超时
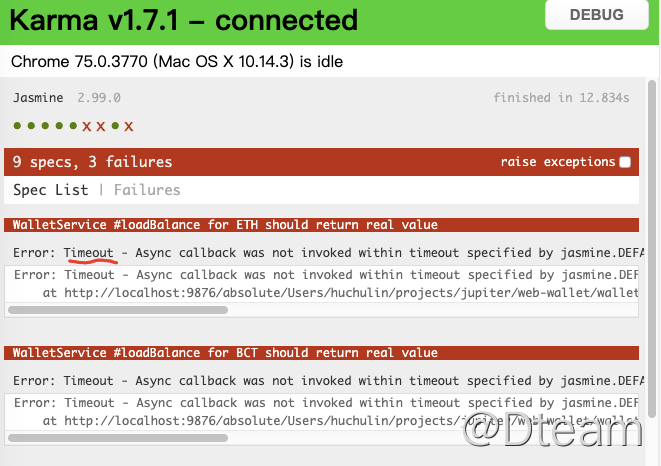
在开发时,异步请求由于网络原因常会出现TimeOut的错误,通常的解决方法是设置TimeOut时间的上限,并对TimeOut错误作出人性化的提示。在测试时也同样会发生TimeOut的错误:

解决办法是可以在某个测试用例中设置TimeOut的时间:
it('#loadBalance for BCT should return real value', async () => {
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
...
})
或者在BeforeEach中统一设置TimeOut时间:
describe("my async specs", function() {
var originalTimeout;
beforeEach(function() {
originalTimeout = jasmine.DEFAULT_TIMEOUT_INTERVAL;
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
});
...
afterEach(function() {
jasmine.DEFAULT_TIMEOUT_INTERVAL = originalTimeout;
});
});
定义测试Environment
Angular缺省针对开发和产品提供了不同的Environment,对于测试,我们同样可以设置Enviroment。
在src/environment下创建environment.test.ts,并修改angular.json内容:
"architect":{
"test":{
...
"configurations": {
"test": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.test.ts"
}
]
}
}
}
}
修改package.json文件:
"scripts": {
"test": "ng test --configuration=test",
}
这样执行如下命令:
npm test
//或者
ng test --configuration=test
执行测试时,使用的就是environment.test.ts文件中配置的内容。
测试数据回滚
做过Grails开发的伙计应该知道,单元测试、集成测试后,数据库中的测试数据会通过配置文件清除掉。在前端测试中,测试数据需要自行调用清除代码,对于使用LocalStorage、SessionStorage保持的数据亦是如此,方法很简单,在afterEach添加清除代码:
describe("my async specs", function() {
afterEach(function() {
//在这里清除测试数据
});
});
与StoryBook的配合
先前我发布了一篇题为《StoryBook实战》的文章,StoryBook也是用来测试组件的,它与Karma+Jasmine有什么区别呢?
二者都能测试的:
- Pipe
- Servcie
- Component
StoryBook不能测、Karma + Jasmine可测试的:
- Router
- Component的界面元素属性、Input、Output
Karma + Jasmine不能做的,StoryBook能做的:
- Component交互测试
- 组件管理
- 编写组件文档
从上面可以看出,Storybook进行的是黑盒测试,Karma + Jasmine则注重白盒测试,二者侧重点不同,没有谁强谁弱之分,只有扬长避短,利用好各自的优点,方可让前端测试更完美,将前端bug扼杀在开发阶段。
一些前端测试感悟
虽然前端开发的工作比较繁琐,也是客户Challenge最多的地方,但是不代表前端只有页面,没有架构。以前之所以觉得Angular的单元测试难做,就是觉得都是页面的东西怎么测?其实,终其原因,还是没有架构,所有的代码都集中在Component中,为了赶进度,通过拷贝、粘贴,怎么快怎么来。结果,悲剧了,后期代码维护困难,一点改动就需要人肉测试。费时不说,开发人员也没有成长。接触Angular前端测试后,我的脑海里又出现了“测试驱动开发”。一段好代码,前提是要易于测试,不管这段代码是用于前端还是后端。 前端开发人员不仅仅要关注页面的易用性、美观性,同样需要关注前端的架构,一个易于测试的架构才是最好的“武器”。
参考文档
觉得有帮助的话,不妨考虑购买付费文章来支持我们 🙂 :
付费文章