DTeam 技术日志
Doer、Delivery、Dream
浅谈Cypress(上篇)
一直以来,端到端的测试都是前端开发最头疼的事情。如果没有好的测试工具,一旦需求发生改变,就需要手工测试,费时费力,还会有漏网的 bug。最近接触了一款开箱即用的端到端测试工具——Cypress,真心不错。
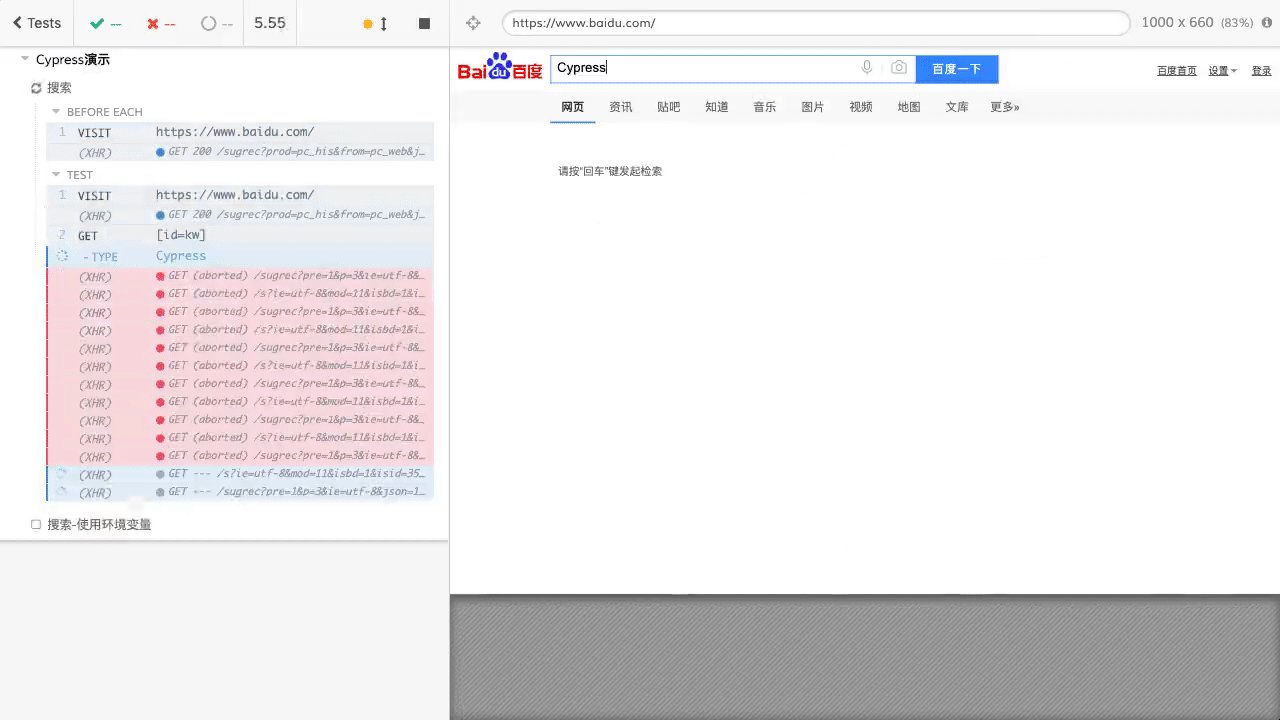
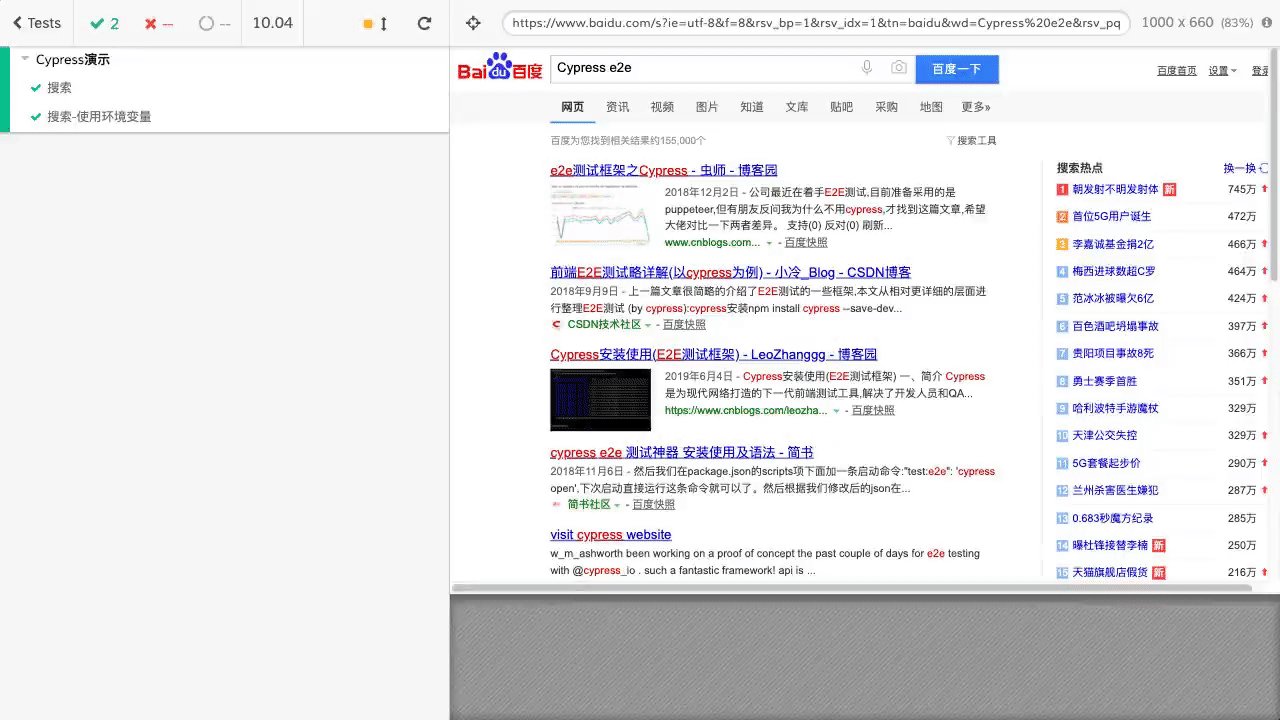
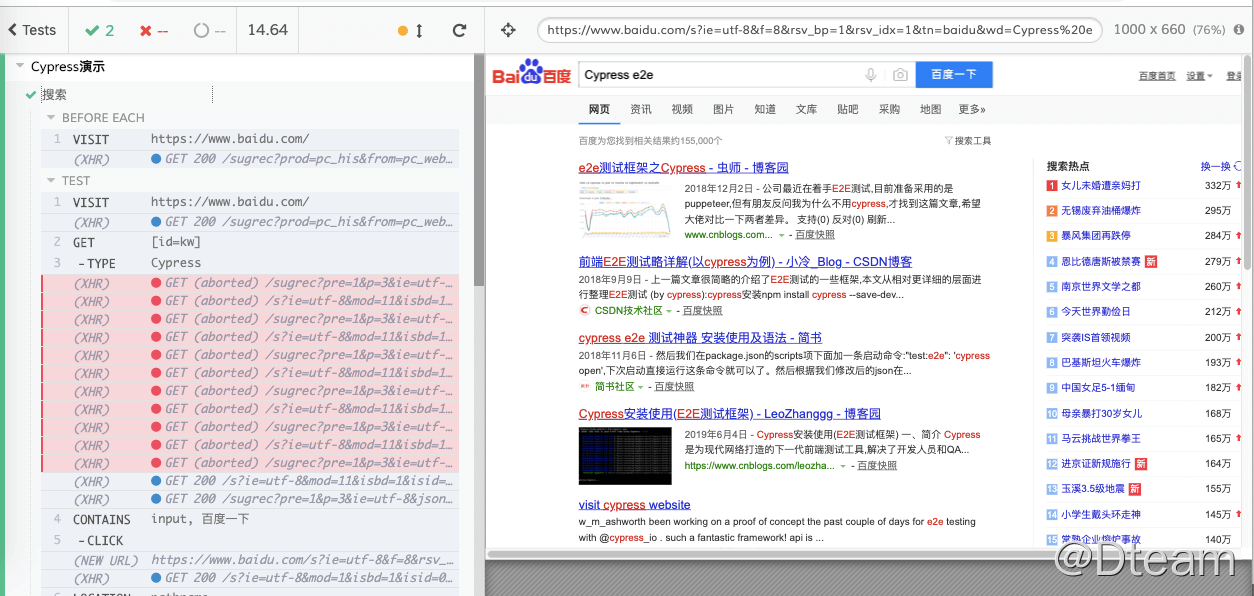
先看如下视频,这是使用 Cypress 测试百度搜索的视频:
 是不是很酷。这是 Cypress 自己录制的测试视频,从视频中可以看到,左边是每个测试用例的详情执行情况,右边是界面访问的情况,直观且方便。下面咱就详细的了解下 Cypress 吧。
是不是很酷。这是 Cypress 自己录制的测试视频,从视频中可以看到,左边是每个测试用例的详情执行情况,右边是界面访问的情况,直观且方便。下面咱就详细的了解下 Cypress 吧。
安装
创建一个空目录,并在其下创建 package.json 文件,可以通过 npm 或者 yarn 安装:
npm install cypress --save-dev
//或者
yarn add cypress --dev
我使用了上述安装方式总是不成功,所以直接下载 Zip 文件(单击此处下载),解压后,直接运行 Cypress 即可。
关于 Cypress 安装的更多内容,可参见文档。
运行
安装好之后,就可以通过如下命令打开 Cypress:
./node_modules/.bin/cypress open
这个命令会在当前目录下创建如下内容:
|-- cypress.json // 配置文件
|-- cypress
-- fixtures // 用于存放自定义的json文件
-- integration // 测试代码
-- examples // 示例代码
-- plugins // 自定义指令时,与support文件夹组合使用
-- index.js
-- support
-- commands.js
-- index.js
这里注意,修改了 cypress.json 文件后,Cypress 会关闭当前测试的浏览器。
也可以将启动 Cypress 的命令添加至 npm 脚本中:
{
"scripts": {
"cypress:open": "cypress open"
}
}
启动时直接使用如下命令:
npm run cypress:open
测试代码
Cypress 成功运行后,就开始写代码吧。Cypress 测试文件的命名规则是***.spec.js。先看一段示例代码:
describe("Cypress演示", function () {
beforeEach(() => {
cy.visit("https://www.baidu.com/");
});
//测试function
it("搜索", function () {
cy.get("[id=kw]").type("Cypress");
cy.contains("input", "百度一下").click();
cy.location("pathname").should("equal", "/s");
cy.screenshot();
});
//测试function
it("搜索-使用环境变量", function () {
cy.get("[id=kw]").type(Cypress.env("search"));
cy.contains("input", "百度一下").click();
cy.location("host").should("equal", "www.baidu.com");
cy.screenshot();
});
});
多么熟悉的代码。使用 Cypress 提供的不同 Command,可以随心所欲的编写测试代码,部分 Command 解释如下:
- beforeEach:在每个测试 function 都会执行
- visit:顾名思义,就是访问远程 URL,跟 cypress.json 文件中的 baseURL 组合使用;
- get:通过 selectors 或者别名,获取一个或者多个 Dom 元素
- contains:获取包含指定文本的 DOM 元素
- type:在 DOM 元素中键入的内容
- click:单击操作
- location:获取 window.location 的内容,可用参数有:host、port、hostname、href、pathname 等
关于更多以及更详细的 Command 用法,请参见文档,这里不赘述。
执行测试后,会在 Chrome 中看到如下测试结果:

关于 cypress.json
在 cypress.json 文件中可设置全局的参数,常见配置内容如下:
| 选项 | 默认值 | 解释 |
|---|---|---|
| baseUrl | null | 命令 cy.visit()或 cy.request()的前缀 URL |
| env | {} | 可设置任何的配置项,通过 Cypress.env 调用 |
| numTestsKeptInMemory | 50 | 快照和命令数据在内存中保存的测试数。 |
| trashAssetsBeforeRuns | true | cypress run 运行时清空 creenshotsFolder 和 videosFolder |
| trashAssetsBeforeRuns | cypress/videos | 视频文件保存的路径 |
| creenshotsFolder | cypress/screenshots | 快照文件保存的路径 |
| reporter | spec | 测试报告格式 |
| reporterOptions | {} | 测试报告参数 |
还可以在测试中,通过 Cypress.config() 在测试运行时进行配置。
关于快照和视频
在测试过程中,可以在你希望的地方通过 cy.screenshot() 保存网页的快照。
但是如果要录制测试执行的视屏,则需要执行如下命令:
cypress run
这个命令会将当前目录下的所有 spec 文件都执行一遍,执行后,为每个 spec 文件创建同名的 mp4 文件。亦可通过添加路径,指定执行某个测试。
cypress run pathname
测试报告
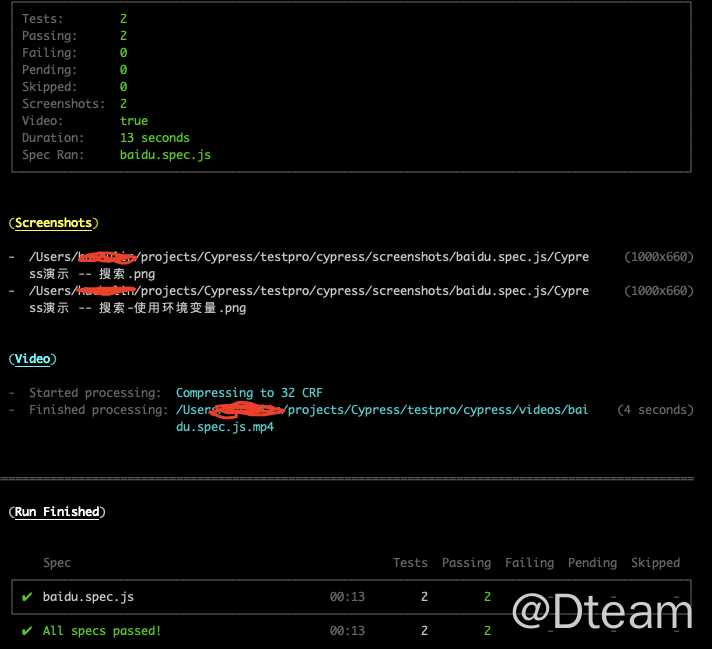
对于测试报告,Cypress 缺省支持的是 Spec 方式,这在我们执行 run 命令的时候,在命令行中就看到了:

如果你习惯于teamcity或者junit的报告样式,Cypress 是直接提供的,只需要在 cypress.json 文件中添加:
"reporter": "junit"
//或者
"reporter": "teamcity"
而我更习惯于看 HTML 的测试报告,这就需要做点额外的工作了:
npm install --save-dev mocha mochawesome mochawesome-merge mochawesome-report-generator
在 cypress.json 设置相关参数:
{
"env": {
"search":"Cypress e2e"
},
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,
"html": true,
"json": true
}
}
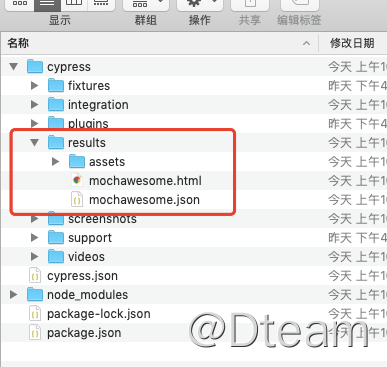
执行 run 后会看到在当前目录下生成了测试报告

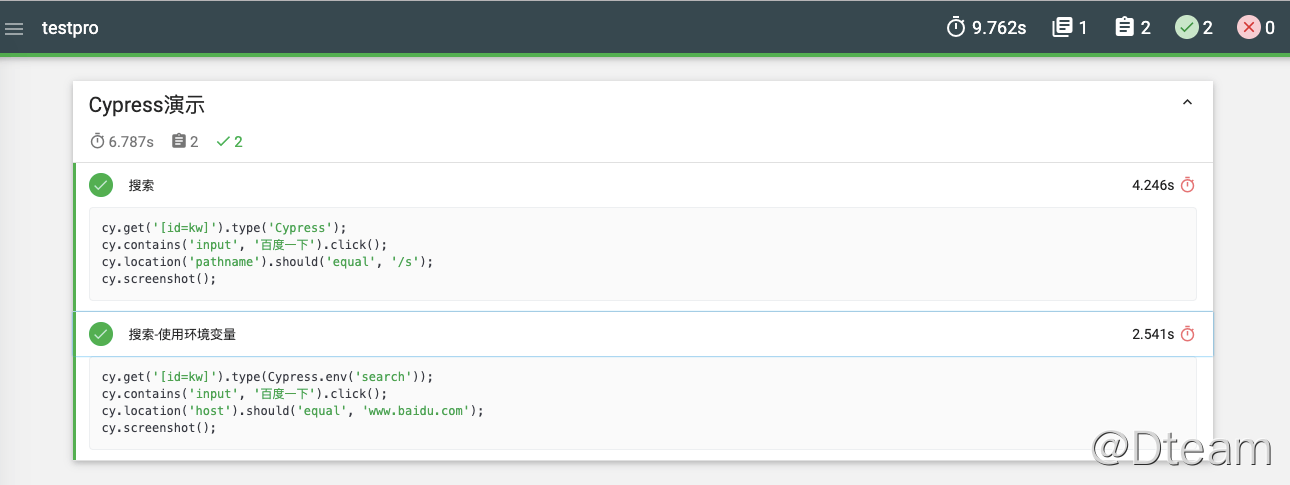
看下 Html 的测试报告,是不是很炫?

Cypress Vs. Selenium
既然 Cypress 简单、快捷,那它会不会是 Selenium 的终结者呢?看看下面的对比,就知道答案了。
| 项目 | Cypress | Selenium |
|---|---|---|
| 支持语言 | Javascript | Java, C#, Python, Ruby, R, Dart, Objective-C、Javascript 等 |
| 支持浏览器 | Chrome | 各种主流浏览器 |
| 主要使用者 | 前端开发人员 | QA |
| 使用的测试框架 | Mocha | 无限制 |
| 是否需要浏览器驱动器 | 否 | 需要 |
| 测试速度 | 快 | 略慢 |
| 录制测试视频、快照 | 支持 | 支持,但需要写代码 |
| 可交互 | 可以 | 不支持 |
| 社区支持 | 略显薄弱 | 强大 |
看了上面的比较,我们就会明白,其实两个工具都不错,选择谁取决于哪个更适合你。我个人还是侧重于 Cypress,因为 Javascript 以及它的简单耐用。
Cypress 也可配置到 CI 中,我将在下篇文章中重点讲解,敬请期待。
附录
觉得有帮助的话,不妨考虑购买付费文章来支持我们 🙂 :
付费文章