DTeam 技术日志
Doer、Delivery、Dream
闲谈 farcaster 开发
前文曾聊过 farcaster hub 的内部技术实现,今天就聊聊 farcaster 的开发。为何我个人认为 farcaster 的开发值得关注,原因其实并不复杂:
- 不论外界对于 web3 的看法如何,你无法否认它正成为一种趋势。作为一名身处软件行业的从业者,忽视这种趋势可以说是一种“无知的傲慢”。
- farcaster 本身可以算得上是 web3 应用的一个成功案例,本身就有很多值得研究的地方,无论技术设计还是业务模式,既然如此,为何不像成功者学习?
- farcaster 本身处于上升期,势必伴随不少机会,为了不让机会从手中溜走,了解其开发也是一种必然选择。
那么,让我们进入今天的主题。
Farcaster 应用的形态
当前开发者可以开发的 farcaster 应用可以分成三类:frame、action 和 bot。
Frame
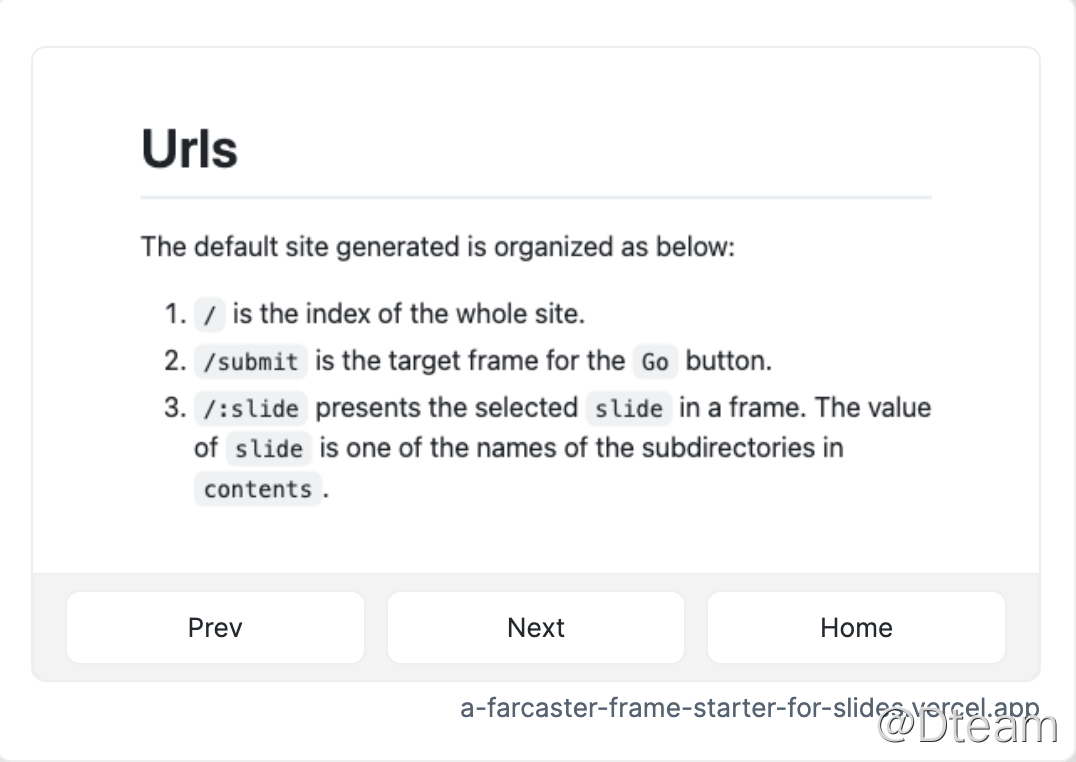
Frame 是内嵌在 farcaster 信息流中的可交互式应用,一个典型的例子:

可能有同学会脱口而出:这不是就微信小程序吗?我个人的看法是:类似,但不尽相同。
虽然从大的范畴来讲,它算是小程序性质的东西,因为它得运行在 farcaster 的 client 中。但是,它依旧服务于用户浏览信息流的大场景,并没打算喧兵夺主,像微信小程序那般可以实现高度交互性的 ui。
举个例子,我发现我关注的某个用户推荐了不错的商品,我想要进一步了解再决定购买。在没有 frame 的情况下,我只能点击商品链接去网站详细阅读。之后,不论我是否打算购买,如果我还打算继续阅读信息(而且这个可能性还很大,毕竟我是在阅读信息的时候看到的这件商品),我还得重新回到应用中。
注意到了吗?整个过程涉及到了两个应用间的切换,影响了用户的阅读体验。
借助 frame,商家可以为每件商品实现一个 frame,用于帮助用户了解和购买商品,整个过程无需离开阅读应用。从而并未干扰我一开始的目的:阅读信息。
从技术细节上,frame 依托于 open graph 规范,整个 ui 实质是 open graph 中的 image,交互组件则是 farcaster 对于规范的扩展,详细的技术细节可以在其协议网站看到。
如果以上提高了你对于 frame 的很高期望,那么接下来我得要打击你一下。假若你想实现高度交互的 ui,如微信小程序那般,目前的 frame 并不支持。它很像早年的 jsp 应用,ui 由后端生成,前端交互有限,整体交互受限于运行环境,即 farcaster client。
对于那些技术执念太深者,可能会大失所望,甚至进一步 diss。这大可不必,我个人反而觉得它的这种做法值得学习:
- 从设计角度,通过扩展当前现有标准,降低进入门槛,不必生造新概念,可以快速拉拢开发,同时利用现有的工具。
- 从交互角度,带来了一种新的体验。套句俗话:xxx 的一小步,xxx 的一大步。
- 从业务角度,构建了一个开发者生态,有利于巩固自己的市场地位。
Action
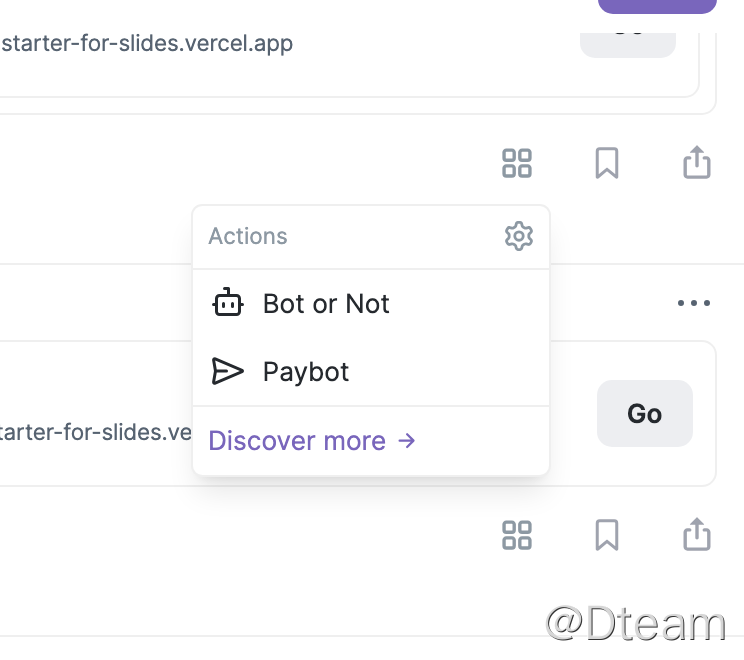
Action 相当于 farcaster client 的插件,可以由用户自行安装,安装之后,就可以针对每个 cast 使用,如下图:

上图中的 “Bot or Not” 和 “Playbot” 都是已安装的 action,点击之后会有对应的行为发生。同样,其技术细节可以在其协议网站找到。
Bot
Bot 更简单,其实质跟其他的各类 bot 区别不大,都是监听消息,然后有针对性的做出行动。技术实现上就是一个 webhook + api 调用:
- webhook 用于监听消息
- api 调用则用于回复消息给 farcaster 用户
开发者资源
工欲善其事必先利其器,进入一个新的开发领域,不系统性了解该领域中的工具属于不智。
目前主流的框架:
我们目前使用的是 frog,主要看重它的轻量级,同时基于 hono 的缘故。用它可同时 frame、action 和 bot 开发。
同以太坊开发类似,与 farcaster hub 交互需要用到 api,目前主要的 api 服务提供者:
我们目前使用的是 neynar,主要因为其 api 设计、我们没有额外的需求,并且其支付很方便。
关于 frame ui 的设计,frog 有一个对应的 ui 库:frog-ui,并且提供了对应的设计规范:fig。
其他值得注意的辅助工具:
对于调试,可以使用以下两个工具之一,方便实现对于本地 frame 的访问:
开发需知
本文没打算成为一个手把手的教程,这里只列出开发需要注意的地方。
tx flow
由于 frame 是后端 render,有些在以往开发中习以为常的过程可能会不那么一目了然,比如完成交易。这篇文档详细说明了 frame 中发起交易的全过程。
简单说就是:后端准备数据,前端签名并发送交易,之后再转到后端指定的地址。有了这样的背景之后,就很容易理解 frog 文档中关于 tx 部分了。
frame 的限制
- 关于 ui
- frame 既不是常见的 spa 也不是那种可以在生成的 html 中内嵌 client 端脚本的旧式 jsp 应用。这便使得它无法实现具备高交互的前端 ui。
- 并且它的 ui 本质上是一个 image,因此没有什么交互性可言。它所提供的交互性本质上依赖于 farcaster client 内置的对于 frame 定义的交互性。而非开发者在后端书写 html markup 时定义的那些。
- 缓存的影响。
- 在构造函数中注意设置 cache-control 以满足自身的需要,避免出现上次异常状态的 ui 影响了本次正常状态的 ui。
- 状态管理。
- 虽然 frog 简化了这个工作,但请注意这个状态实质上是全局状态是跨 frame url 的。因此,需要仔细规划状态,避免相互干扰,该 reset 的时候就 reset。
- 在 frame 中无法发起代表当前正在浏览 frame 的 farcaster 用户的动作。
- 比如,你想实现一个在 frame 中有个按钮,用户点击按钮之后进行 recast,并且这个 recast 是以当前浏览者身份发出的。这是由于 farcaster 中的消息都需经过用户签名,前文说到 frame 的前端行为受限于 farcaster client,目前这样的行为特性并不支持。
indexing
熟悉以太坊开发的人应该对于 indexing 这一概念不陌生,在 farcaster 早期 github repo 中提供了单独的 replicator 来帮助完成这一任务,同时还提供对应的数据库 schema。
阔是,这个工具不尽如人意,就我们自身使用而言体验也不佳,主要问题是慢(hub 早早同步完了,数据库却迟迟跟不上)且资源消耗大。最近,这个 repo 已被移除,开发团队准备用shuttle来替代。但目前看来应该还在早期。
另外,若是打算做 indexing,建议不要用 public node,而是自建 node,将数据源指向 local node。这是因为 public node 通常都有 rate limit 设置。
contract
目前 farcaster 支持的 chain 是:mainnet、base、optimism 和 base sepolia。这是在它的客户端 warpcast 中的结果,至于其他的 client,没有调研过。
如果你的 contract 不是完全 permissionless,想实现类似确保所有 contract 调用都是由 frame app 发起的,那么可以考虑引入签名机制:frame server 签名并将签名发送到客户端,在发起 tx 时附上。唯一需要注意的是签名的不可重用性,以避免 replay。
verfication
外面的世界太凶险,frame app 与一般的 app 不一样,没有所谓的登录过程,那么为了确保我们收到的请求来自于可信源,自然还得靠签名验证,几个场景:
- frame 中,参见 frog 的文档。
- webhook 中,参见neynar 的文档。
farcaster 和 warpcast
farcaster 是协议,warpcast 则是协议对应的客户端之一。若你不爽,完全可以开发自己的客户端与 farcaster hub 对接。
了解这层关系之后,也就清楚了为何在 warpcast 有 warp 但在 farcaster github repo 中看不到它的踪迹的原因了。
写在最后
至此,关于 farcaster 开发的 big picture 已经讲完,最后简单说说实现场景。针对这类 embedded 应用的应用场景,个人看法是:它必须能增强用户在宿主应用的体验,所服务的场景也需遵循这样的原则,否则完全没有必要。
就 frame 的场景而言,开发 frame 游戏,显然不是一个好主意。且不说这样的体验极糟糕,它还背离了用户打开 farcaster client 是为了阅读信息的主要目的。打个比方,你会边逛街边打游戏吗?
但换个场景,若有个 frame 可以快速生成一个关于某商品的 slides,这便是一个有意义的尝试。这类似于,边逛街边浏览橱窗商品。而且,这种工具的好处在于:简化了交互。比如,以往要想稍微详细地介绍一个商品:
- 要么做个视频,然后发出视频链接,这样读者就可以边浏览信息流边看视频,没有应用切换。
- 要么就是文章链接,借助 open graph 引流。
前者制作成本高,后者则表现力有限。如今,借助 frame,实现这个功能完成可以轻易做到。而且宣传图的成本一般也都低于宣传片,如果借助相关工具,可能可以进一步降低,这也是我做这个 frame template 的初衷。
该说的已经说完,接下来就是各位看官如何发挥想象力了,;)
觉得有帮助的话,不妨考虑购买付费文章来支持我们 🙂 :
付费文章